Teespring Design Systems
April 2015
Status: Shipped ✅
Role: Lead Product Designer
Collaborators: Design Director, VP of Product, 2 Frontend Engineers, 1 Product Designer
Platforms: Web and Mobile Web
Link: Teespring Design Systems

Growth pains
Shortly after I was hired as product designer at Teespring, we received a round of investment and got a lot of buy-in from executive to invest more in Design and Engineering. We grew our product design and frontend design team from 4 people to ~12 people. It was amazing, more designers and engineers to collaborate and build excellent products with.
We quickly found out that there was a problem with growing this fast though. There was no coordination around feature teams around components and styles being built. So designing and shipping components looked a lot like this:

As a product designer who deeply cares about delivering a consistent and harmonic user experience whilst building shared understanding amongst designers and engineers...I found myself designing features like this:


Introducing Teespring Design Systems

These are early screenshots of my work in building our first Design System. The work took about over a year long because it was a side-hustle since my primary focus as product designer at Teespring was to serve feature teams.
Before any of the work really started though I had to get buy-in. I reached out to partner with our FE lead Johannes Ma to get Product, Design and Engineering on the same page for this project. We set up google docs to establish process, weekly meetings to talk about what we're working on and a Jira board to track all components and styles going through our product. Our little Design Systems team grew from 2 to 6 people throughout the course of the year. I was the Design Lead and Johannes the Engineering Lead.
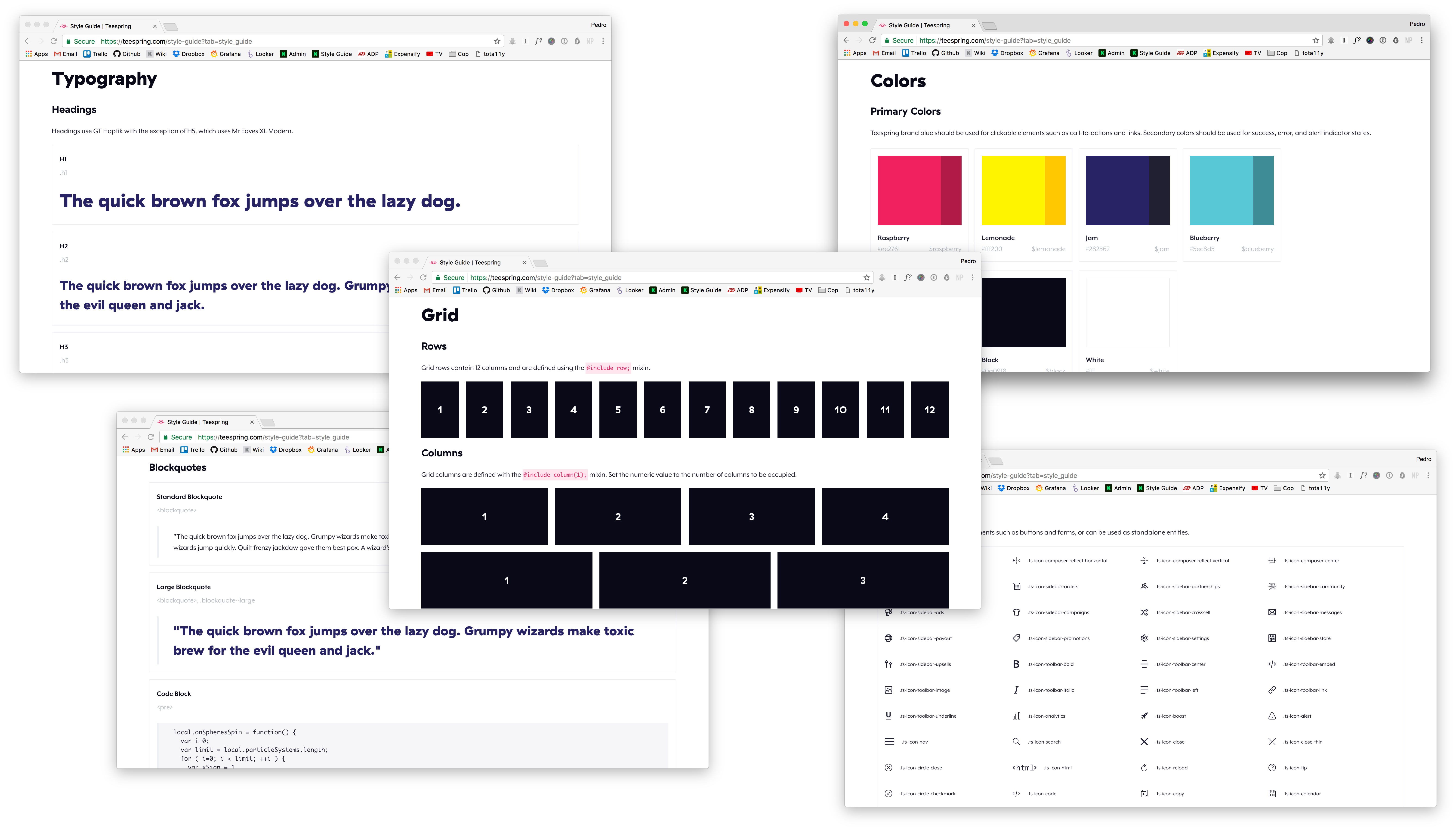
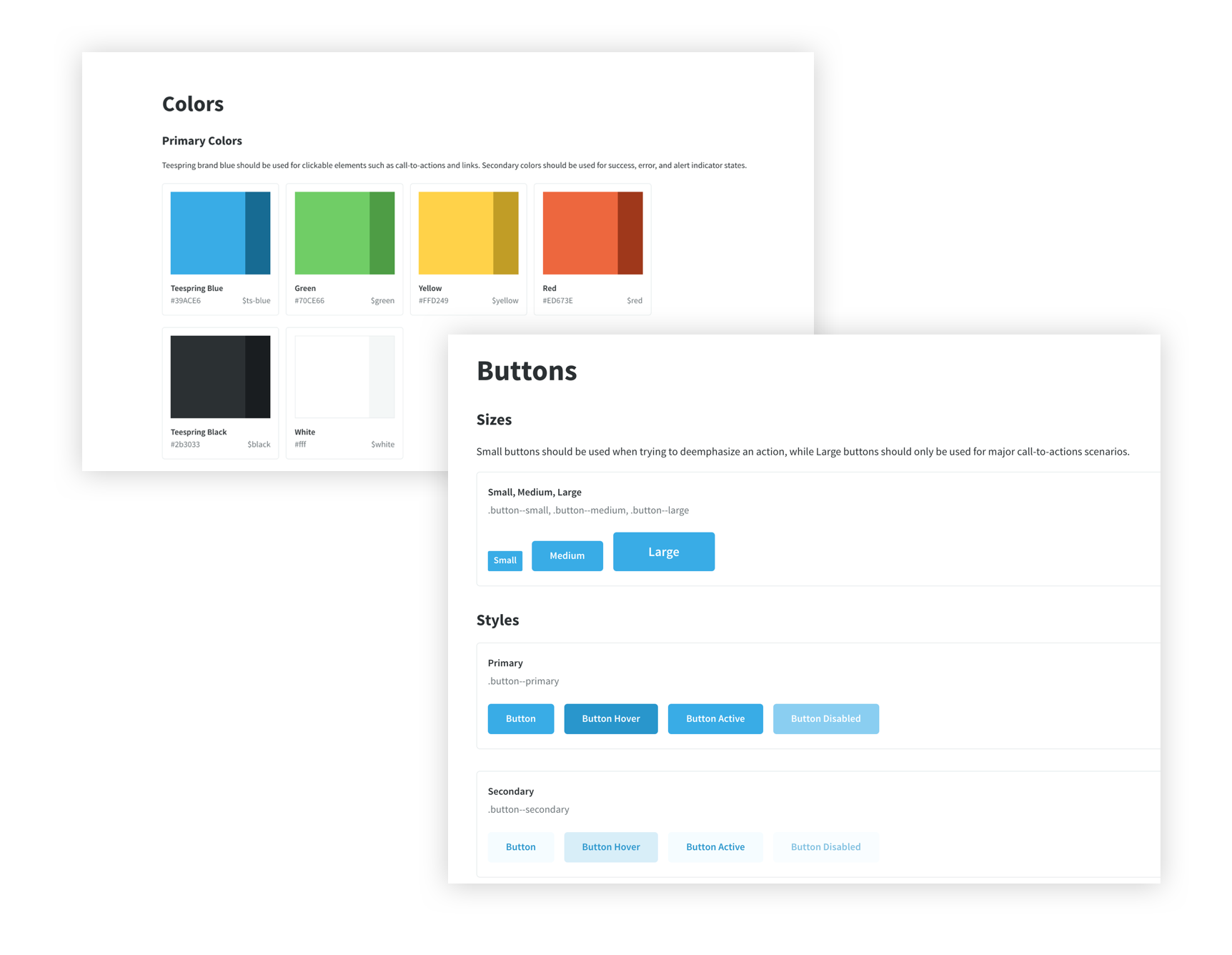
The style guide & component library structure
Here was the structure of our style guide:
- Colors – Primaries, Grays, Tints
- Typography – Headings, Body, Inline styles, Blockquotes, Lists
- Grid – Rows, Columns, Offsets
- Icons – Teespring Icon set, Symbolset
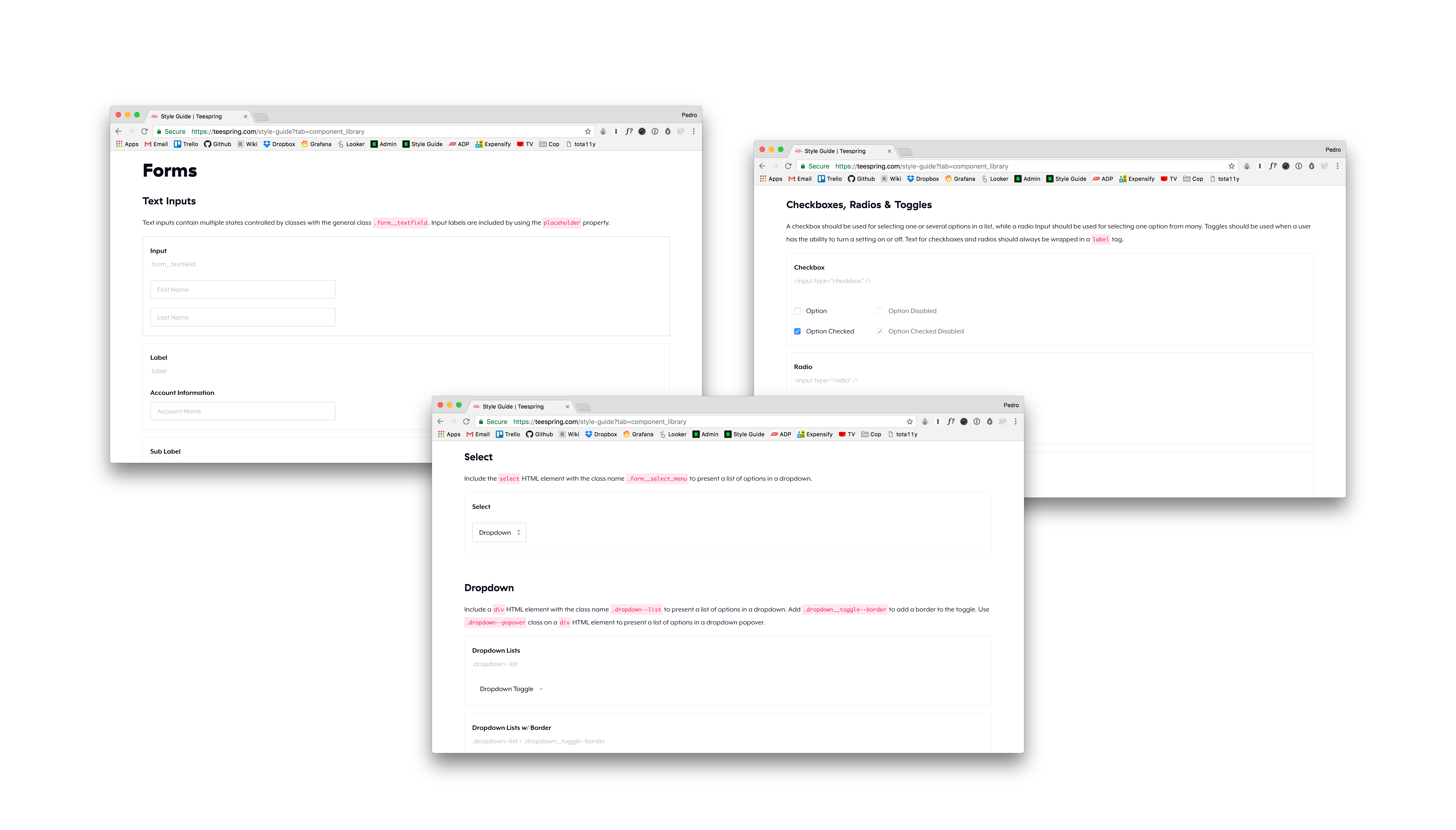
Here was the structure of our component library:
- Forms – Inputs, Selects, Dropdowns, Checkboxes, Radios, Toggles, Tooltips
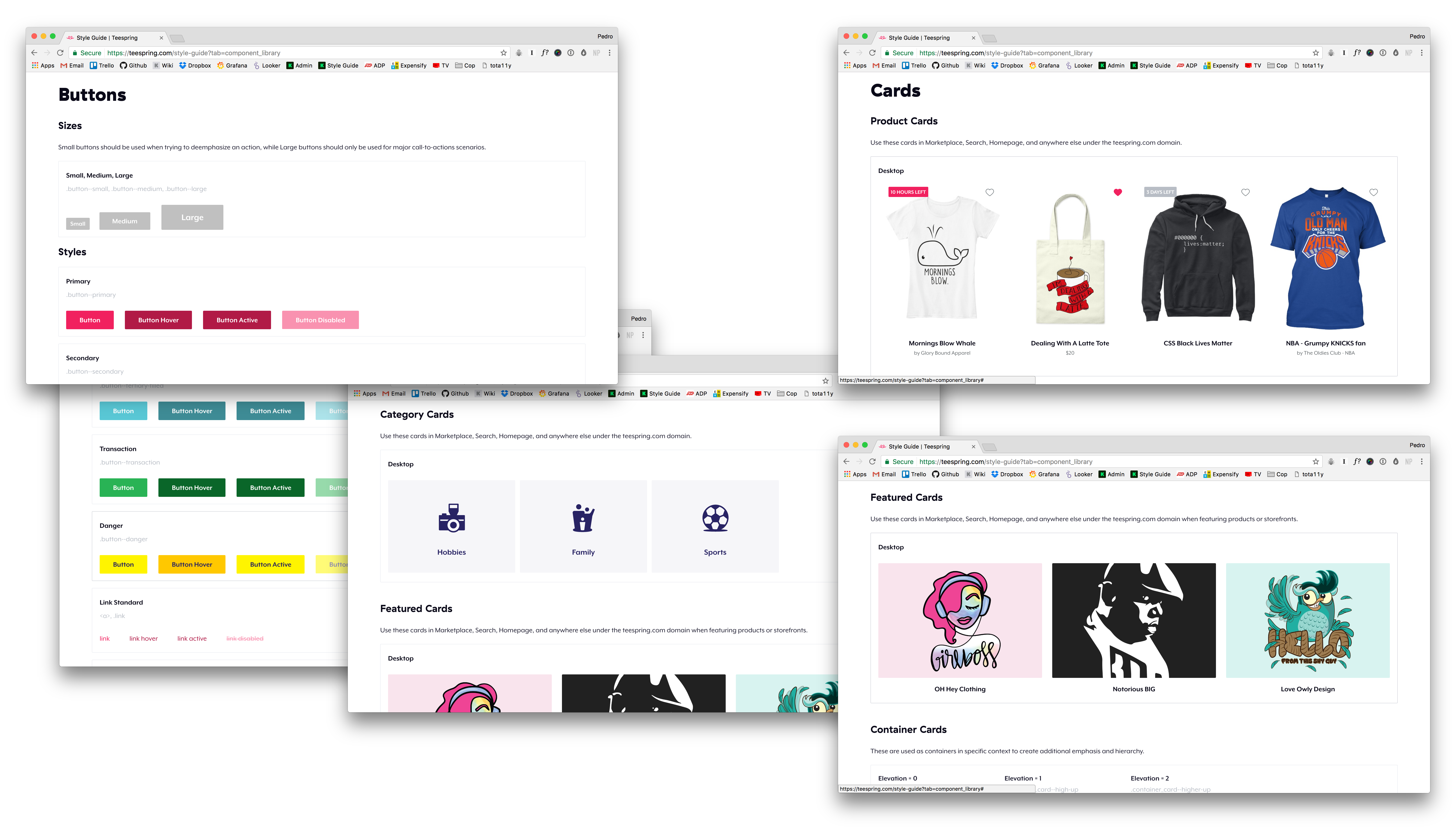
- Buttons – Sizes, Styles
- Cards – Product cards, Category cards, Storefront cards
- Navigation and Footer
But, was it successful?
To say this project was successful is a wild understatement. It was not only successful from a product development team perspective but also a user perspective. We finally had shared process, sketch files and live guides to help our designers and engineers build harmonic products.
During my last months at Teespring, we were undergoing a massive brand and product redesign. I left shortly before we launched it, but I’m proud to say that the roll out of all styles and components probably took the engineering and design team 1/8 of the time it would have if we didn't establish a Design System beforehand.
Below are a bunch of screenshots of the current state of Teespring Design System with the new rebrand, you can also see it live here: